We recently shared what we learned from organizing a web design and development hackathon between two internal teams. Now it’s time to share what they built - and declare the winner!
To recap, our teams were faced with this fictional challenge inspired by the open archives of the City of Montreal:
"With tourism impacted by Covid, the City of Montreal wants to offer an interactive experience to virtual tourists and history buffs that will commemorate our local landmarks. To help support local photo printing shops affected by the restrictions, they are envisioning an ecommerce option where visitors can order high-quality prints of the photos as souvenirs. Build them a site that will achieve their goals!"
Each team comprised six members. They chose to use vue.JS and Node.JS, taking a headless, decoupled approach.
We didn’t make it easy: teams were provided with the challenge at the start of the hackathon and given 14 hours (two days) to design and develop a site from the ground up that would meet all requirements and include a few bonus features.
Each team had 30 minutes to consult with Katheleen Lemaire, UX/UI Designer with our partner Atecna, to take their designs to the next level.
So how did they do?
The A Team
Where they scored:
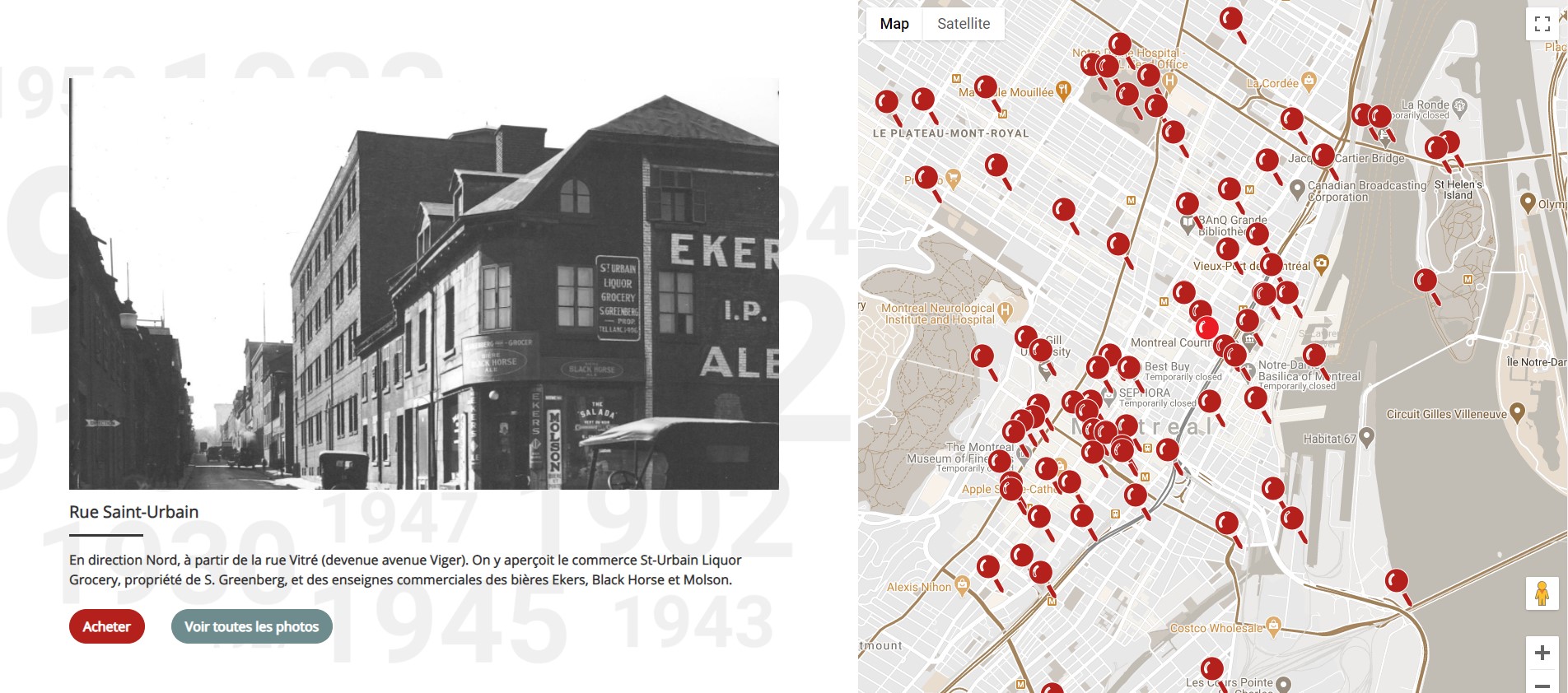
- Able to compare current location to historical landmark
- Mobile version 100% functional
- Able to add photos to the Ville de Montréal archive
Where they struggled:
- Coming up with and creating a design concept and layouts in such a short time
Team Dikkenek
Where they scored:
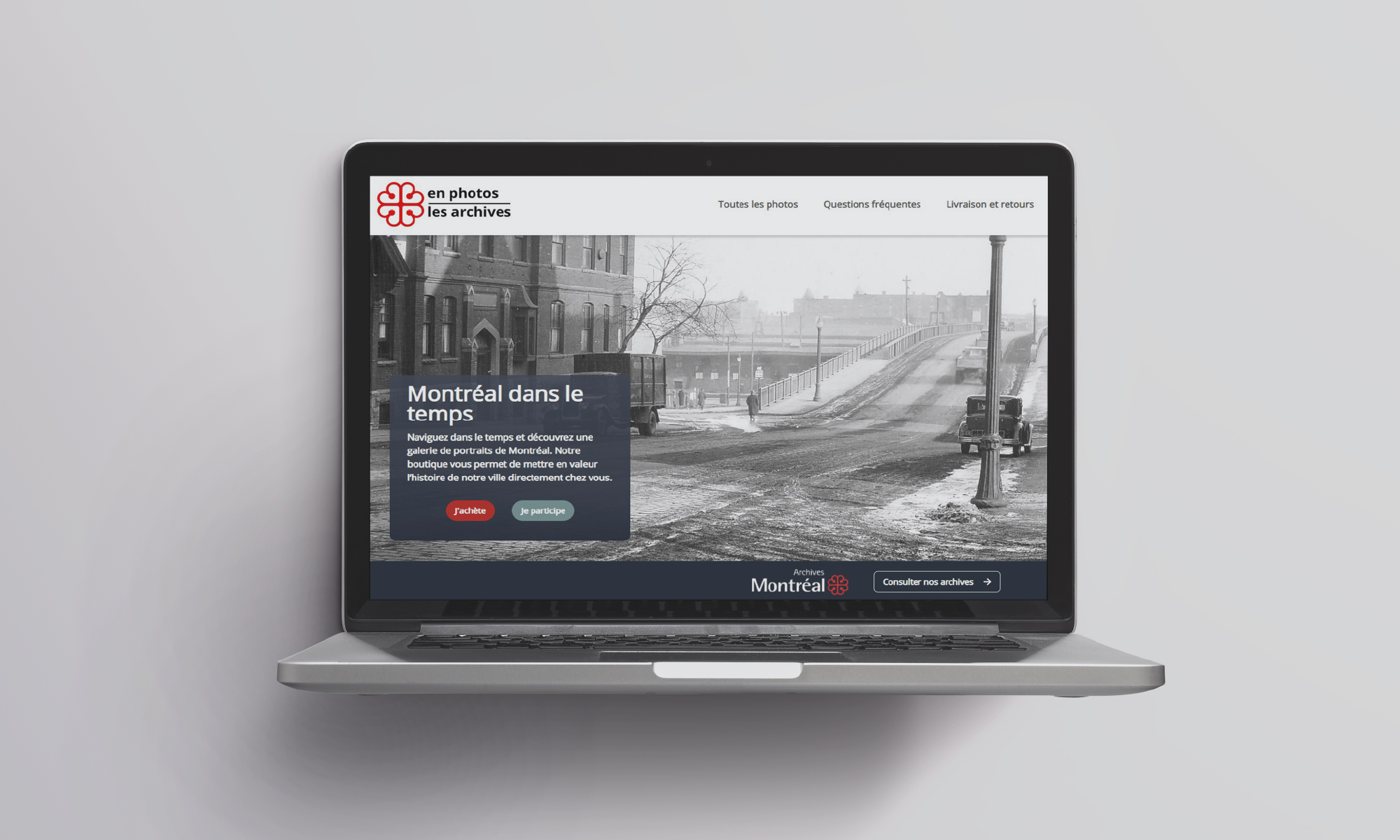
- Visitors can browse the archive photos in a map that’s at the forefront of the website
- The“most popular photos” are highlighted on the main page
- Visitors get a preview of how the selected print would look displayed in a home setting before buying
Where they struggled:
- The team chose to focus on design for the sake of time, which resulted in some features lacking full functionality (e.g. the checkout cart)
And the winner is..
After tallying up the votes collected from all members of the agency, The A Team’s site took the prize for the best site. It was a close call, to say the least!




![It's time to switch agency [e-book]](/sites/default/files/2023-04/Time%20to%20Switch%20Agency%20%5Be-book%5D.jpg)